Loved by some of the people and companies on earth
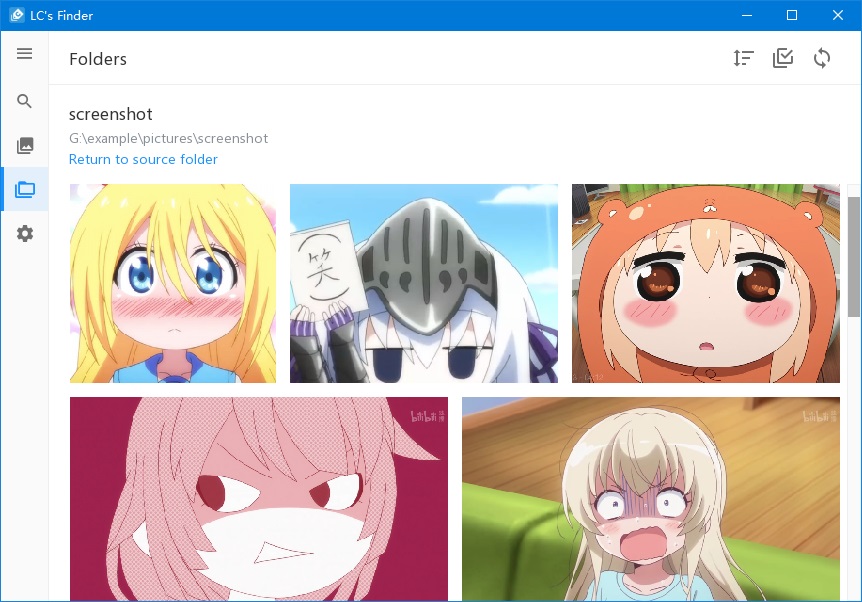
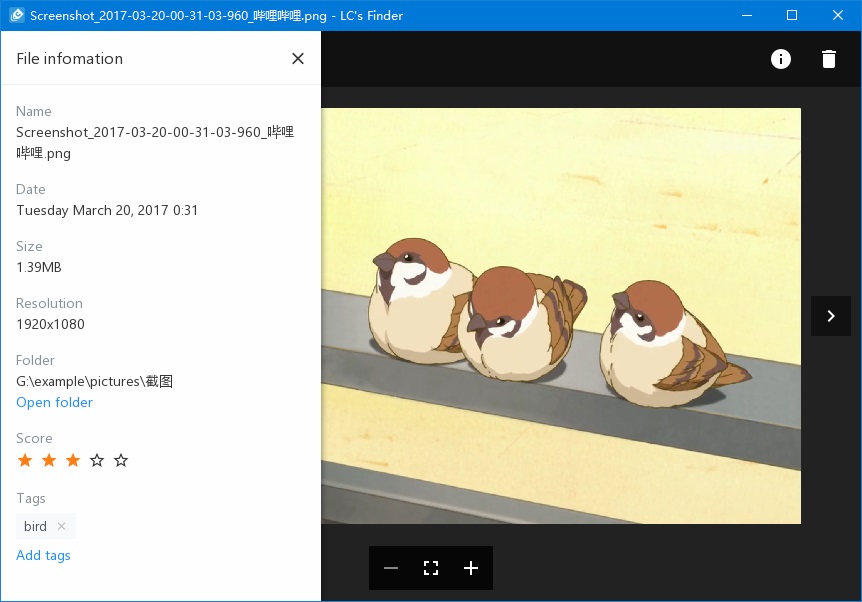
LCUI solves many complex issues, it reduces the application UI development and maintenance costs, I only need to write a code for the UI will be able to make my application in a number of platforms to show a consistent UI effect.
-
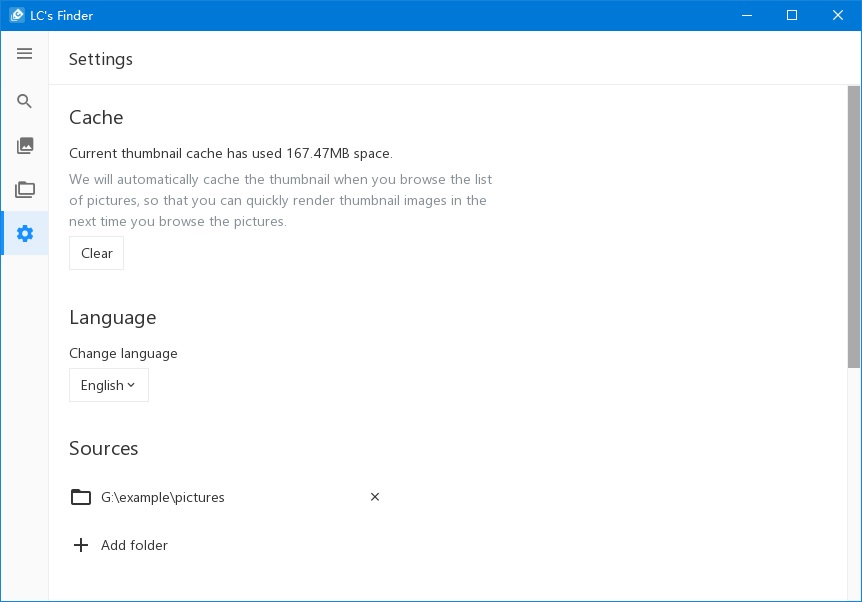
Liu Chao Creator of LC's Finder